WebView is a view and it displays the web pages inside the applications.
Creating and setting webview client.
Example : Loading the web page like websites etc. (Urls).
1)http://androiddevelopersstudio.blogspot.in
acivitymain.xml :-
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.kiranapp.MainActivity">
<ProgressBar
android:layout_centerHorizontal="true"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_gravity="center_vertical|center_horizontal"
android:id="@+id/progressBar1"/>
<TextView
android:layout_below="@+id/progressBar1"
android:layout_height="wrap_content"
android:id="@+id/LoadingText"
android:layout_width="fill_parent"
android:text="please wait loading website"
android:textSize="20sp"
android:gravity="center_horizontal">
</TextView>
<WebView
android:id="@+id/activity_main_webview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal" />
</LinearLayout>
How to design the widgets please follow below figure :
or we can select from widgets we can find in side bar.
MainActivity.java :-
package com.kiranapp;
import android.app.Activity;
import android.os.Bundle;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.widget.ProgressBar;
public class MainActivity extends Activity {
private WebView mWebView;
ProgressBar progressBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mWebView = (WebView) findViewById(R.id.activity_main_webview);
progressBar = (ProgressBar) findViewById(R.id.progressBar1);
WebSettings webSettings = mWebView.getSettings();
webSettings.setJavaScriptEnabled(true);
mWebView.loadUrl("http://androiddevelopersstudio.blogspot.in/");
}
}
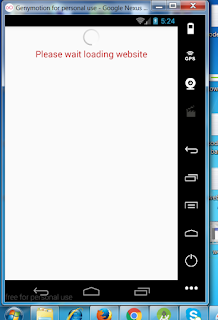
Output :-
Creating and setting webview client.
Example : Loading the web page like websites etc. (Urls).
1)http://androiddevelopersstudio.blogspot.in
acivitymain.xml :-
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.kiranapp.MainActivity">
<ProgressBar
android:layout_centerHorizontal="true"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_gravity="center_vertical|center_horizontal"
android:id="@+id/progressBar1"/>
<TextView
android:layout_below="@+id/progressBar1"
android:layout_height="wrap_content"
android:id="@+id/LoadingText"
android:layout_width="fill_parent"
android:text="please wait loading website"
android:textSize="20sp"
android:gravity="center_horizontal">
</TextView>
<WebView
android:id="@+id/activity_main_webview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal" />
</LinearLayout>
How to design the widgets please follow below figure :
or we can select from widgets we can find in side bar.
 |
| XML Figure |
MainActivity.java :-
package com.kiranapp;
import android.app.Activity;
import android.os.Bundle;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.widget.ProgressBar;
public class MainActivity extends Activity {
private WebView mWebView;
ProgressBar progressBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mWebView = (WebView) findViewById(R.id.activity_main_webview);
progressBar = (ProgressBar) findViewById(R.id.progressBar1);
WebSettings webSettings = mWebView.getSettings();
webSettings.setJavaScriptEnabled(true);
mWebView.loadUrl("http://androiddevelopersstudio.blogspot.in/");
}
}
Output :-
 |
| WebView fig :1 |
 |
| WebView fig :2 |
Thanks a lot! You made a new blog entry to answer my question; I really appreciate your time and effort.Android Training institute in chennai with placement | Android Training in chennai
ReplyDelete