Progress Bar is used to show progress of the task in android.It is android widget. For Example its shows like Downloading or Uploading or Processing from internet or others. So see below the code of progress bar with code. They are different progress bars are there :
Circular progress bar, Horizontal progress bar, Custom progress bar, Spinner progress bar
And Add the image of the "progress bar" i.e
Resources or Res------>Drawable------->download.jpg(i.e figure)
activitymain.xml :-
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.kiranapp.MainActivity">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="progressbar button"
android:id="@+id/button"
android:layout_marginTop="30dp"
android:layout_gravity="center_horizontal" />
</LinearLayout>
MainActivity.java :-
package com.kiranapp :-
import android.app.ProgressDialog;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button=(Button)findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//USing Progress Dialog Class
ProgressDialog pd=new ProgressDialog(MainActivity.this);
pd.setTitle("processing");
pd.setMessage("wait for downloading");
pd.setIcon(R.drawable.download);
pd.show();
}
});
}
}
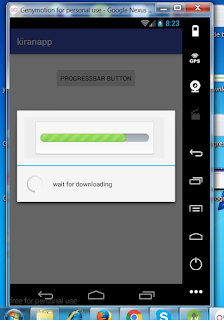
Output :-
And Add the image of the "progress bar" i.e
Resources or Res------>Drawable------->download.jpg(i.e figure)
activitymain.xml :-
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.kiranapp.MainActivity">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="progressbar button"
android:id="@+id/button"
android:layout_marginTop="30dp"
android:layout_gravity="center_horizontal" />
</LinearLayout>
MainActivity.java :-
package com.kiranapp :-
import android.app.ProgressDialog;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button=(Button)findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//USing Progress Dialog Class
ProgressDialog pd=new ProgressDialog(MainActivity.this);
pd.setTitle("processing");
pd.setMessage("wait for downloading");
pd.setIcon(R.drawable.download);
pd.show();
}
});
}
}
Output :-
 |
| ProgressBar fig:1 |
 |
| ProgressBar fig:2 |
No comments:
Post a Comment