The Android mixed media system incorporates bolster for playing assortment of regular media sorts, so you can without much of a stretch coordinate sound, video and pictures into your applications. You can play sound or video from media documents put away in your application's assets (crude assets), from standalone records in the filesystem, or from an information stream landing over a system association, all utilizing MediaPlayer APIs.
And here the code is Android video player shown below.
NOTE :- Under Resources create one directory i.e raw folder and paste one video it.
res----->raw----> movie.mp4 or movie.wmv.
activity_main.xml :-
MainActivity.java :-
And here the code is Android video player shown below.
NOTE :- Under Resources create one directory i.e raw folder and paste one video it.
res----->raw----> movie.mp4 or movie.wmv.
activity_main.xml :-
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"> <VideoView android:id="@+id/videoView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true" /> </LinearLayout>
MainActivity.java :-
package com.kiranapp; import android.net.Uri; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.widget.MediaController; import android.widget.VideoView; public class MainActivity extends AppCompatActivity { VideoView videoview; @Override
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); videoview=(VideoView)findViewById(R.id.videoView1); videoview.setVideoURI(Uri.parse("android.resource://"+getPackageName()+"/"+
R.raw.movie)); videoview.setMediaController(new MediaController(this)); videoview.start(); } }
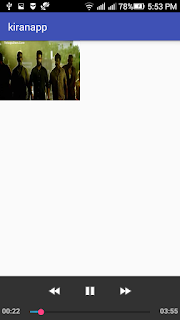
Output :-
 |
| Android VideoPlayer |